Zombie Skin > Villain Skin (vBulletin)
Glee! Hero forums which look heroic. Thanks, Zom!
Head of TRICK, the all Trick Arrow and Traps SG
Part of the Repeat Offenders
Still waiting for his Official BackAlleyBrawler No-Prize

|
Thanks to Sorciere_NA's work in this post I learned about Stylish, which is a Firefox plug-in which allows one to take over the style sheet of a web site or forum. This enables one to tweak the way this vBulletin Board looks. In the link above, I linked a classic villain style version style-sheet to mimic the old villain skin of the UBB Board. However, I tweaked the villain skin a lot to something which I think just looks a whole lot better, which I'm dubbing... ZombieSkin, which is an alternative to the default villain skin.
Here is the Villain Skin CSS script to cut and paste into Stylish. [snip] And here you can find the Zombie Hero Skin CSS script to cut and paste into Stylish. As you can see, a lot of the colors were tweaked to 'go together.' The font is also one size larger for readability and Verdana has replaced Arial. The gradient colors are gone. Extraneous underlining has been removed except for links. The grey avatar border is gone (making alpha channel transparencies work). Of course, anything you don't like you can tweak, the style sheet is annotated. Thanks to Concierge_NA and Aggelakis for their contributions. |
If you can get the signatures to align to the bottom of the table frame, I'll be 100% happy.
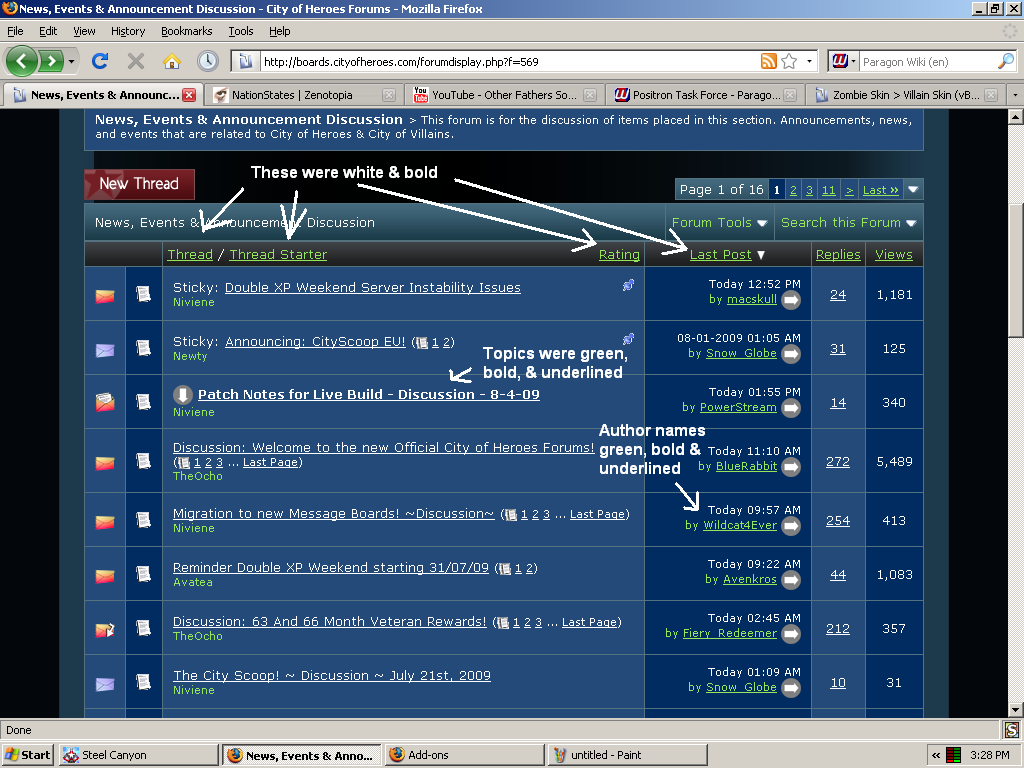
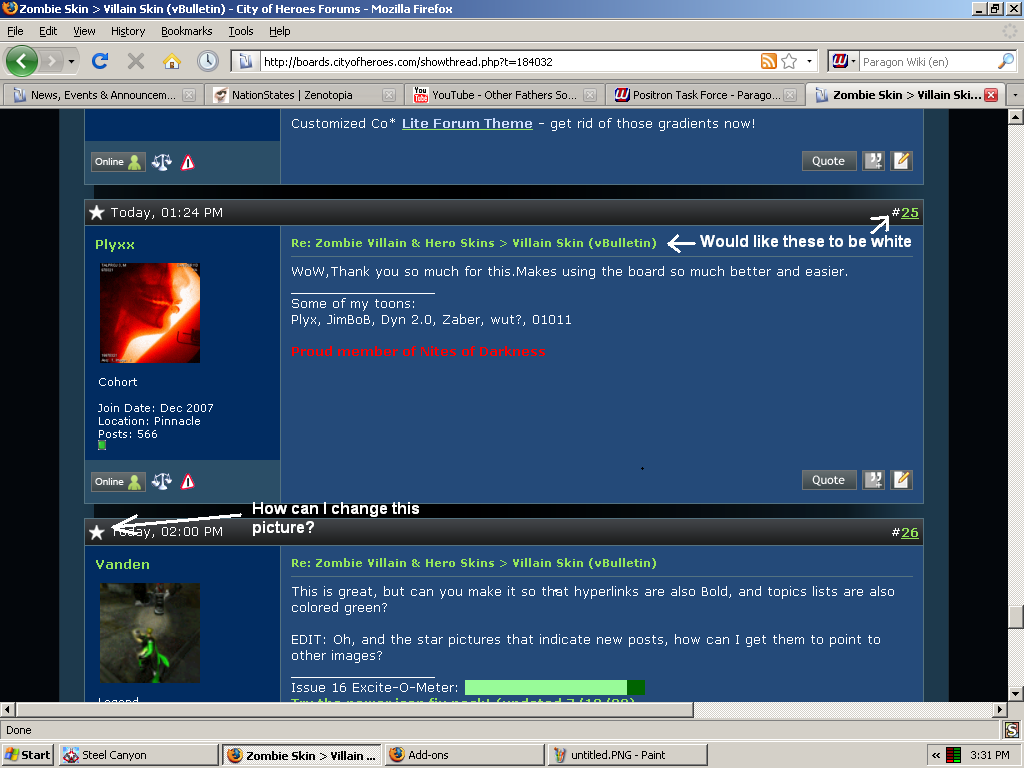
I'm going to be a big jerk and post some big pictures to help communicate what I'm asking for in this style.


Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.

|
This is great, but can you make it so that hyperlinks are also Bold, and topics lists are also colored green?
EDIT: Oh, and the star pictures that indicate new posts, how can I get them to point to other images? |
/* Change font and color for title and date on thread lists */
#threadslist .alt1 *, #threadslist .alt2 *, #threadslist .alt2 {
font-family: Verdana, sans-serif !important;
color: #ffffff !important;
}
to this...
/* Change font and color for title and date on thread lists */
#threadslist .alt1 *, #threadslist .alt2 *, #threadslist .alt2 {
font-family: Verdana, sans-serif !important;
color: #95e65b !important;
}
To make unvisited links bold, change this....
/* Change link colors */
a:link, body_alink {
color: #95e65b !important;
text-decoration: underline;
}
a:visited, body_avisited {
color: #c1ffe6 !important;
text-decoration: underline;
}
to this....
/* Change link colors */
a:link, body_alink {
color: #95e65b !important;
font: 12pt Verdana bold !important;
text-decoration: underline;
}
a:visited, body_avisited {
color: #c1ffe6 !important;
text-decoration: underline;
}
To change the big star image, put in the script below, but, if want to do that to shrink the height of the rows, it won't work. The height is hard coded into a java script I think. But here's how to do it:
/* Big Star image */
img[src*="styles/CoH/statusicon/forum_new.png"] {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url(http://boards.cityofvillains.com/images/icons/icon1.gif) !important;
padding: 20px 20px 0 0 !important;
}
Substitute the second gif with anything you like.
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
Thanks for that, but the star I was talking about wasn't the big star next to the forums, but the little ones next to individual post that turns red on new posts and white on read posts.
Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.

w00t, colors not in the palette of mud! Awesome Zombie 
Vanden, this style sheet is as close as I can come to what you want. Hope it helps.
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
Excellent work, Zombie Man. I've taken your Hero Skin CSS and tweaked it a little to my own particular preferences.
|
Vanden, this style sheet is as close as I can come to what you want. Hope it helps.
|
Other than that, you can't get through airport security, because you are the bomb!
Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.

|
In Social Groups, folks with avatars have nothing shown. That's no problem with me. But folks without avatars have a giant question mark--and when I updated to the hero style, the question mark is actually bigger and extends over the edge of any posts making them fairly hard to read. Is there any way to disable that question mark in the style?
|
/*Changes the column in the social group chats with the avatar on the left so that the avatar fits */
#message_list div.fixed_width_avatar {
margin-right: 80px !important;
float:left;
}
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
It was actually 11pt, not 12 pt as I was searching for. >.>
Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.

Zombie_Man, freaking awesome! I actually like the look of the new default style, so I didn't keep the color changes. However, jumping to the first unread post is exactly what I wanted(I also kept a few other changes). I'm a very happy Munki now.
Awesome, I've been using the skin you posted in the feedback thread, but this is even better.
Have a couple of questions/requests:
There's a gradient image behind post boxes in the background(goes from red to black on the villain skin). Is there a way to get rid of that so the background is just one solid color?
And is there a way to get rid of the empty space between posts, and/or make the empty margins on the sides of the posts smaller/nonexistant?
THANK you!
Love these. Thank you so much.
Zombie_Man, I'm loving the hero skin. Thank you SO much. Really awesome.
Freedom: Blazing Larb, Fiery Fulcrum, Sardan Reborn, Arctic-Frenzy, Wasabi Sam, Mr Smashtastic.
|
Awesome, I've been using the skin you posted in the feedback thread, but this is even better.
Have a couple of questions/requests: There's a gradient image behind post boxes in the background(goes from red to black on the villain skin). Is there a way to get rid of that so the background is just one solid color? And is there a way to get rid of the empty space between posts, and/or make the empty margins on the sides of the posts smaller/nonexistant? |
/* Get rid of the horizontal gradients behind the main table, replace with a flat color and thin border */
.page_bgl { border: 1px solid #45494D; background: #191919 !important; }
.page_bgr { background: none !important; padding-top: 15px }
To this...
/* Get rid of the horizontal gradients behind the main table, replace with a flat color and thin border */
.page_bgl { border: 1px solid #000000; background: #000000 !important; }
.page_bgr { background: none !important; padding-top: 15px }
There is no way to get rid of the gap between posts with a style sheet. It would take a GreaseMonkey programming script to do so, and that's beyond my abilities.
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
|
Found a fix! Rather than try to find a way to get rid of the oversized graphics (which I can't seem to), I found a way to alter the width of the column so that it fits...
/*Changes the column in the social group chats with the avatar on the left so that the avatar fits */ #message_list div.fixed_width_avatar { margin-right: 80px !important; float:left; } |
There are no words for what this community, and the friends I have made here mean to me. Please know that I care for all of you, yes, even you. If you Twitter, I'm MrThan. If you're Unleashed, I'm dumps. I'll try and get registered on the Titan Forums as well. Peace, and thanks for the best nine years anyone could ever ask for.
|
Awesome, thank you--the avatars still didn't disappear, they just wrapped the post text around them. So...do I cut and paste your updated style code, or insert this into my existing style code? And if the second, where?
|
If you ever do want to add or subtract a script element, just be careful of the open and close curly brackets. There's an open one at the beginning and a close one at the end of the page. Then, each element has its own open and close. The safest thing to do is to add a few carriage returns before the final close curly bracket and drop a new element right before it.
Speeding Through New DA Repeatables || Spreadsheet o' Enhancements || Zombie Skins: better skins for these forums || Guide to Guides
Well, I reskinned it like our SG forums.
These aren't nearly as cool though 
That's pretty sweet. 
There are no words for what this community, and the friends I have made here mean to me. Please know that I care for all of you, yes, even you. If you Twitter, I'm MrThan. If you're Unleashed, I'm dumps. I'll try and get registered on the Titan Forums as well. Peace, and thanks for the best nine years anyone could ever ask for.
Anyone else notice the tags for this thread? :P
Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.


This is great, but can you make it so that hyperlinks are also Bold, and topics lists are also colored green?
EDIT: Oh, and the star pictures that indicate new posts, how can I get them to point to other images?
Issue 16 made me feel like this.
Warning: This poster likes to play Devil's Advocate.